When I first made the transition from working in industry as a firmware engineer to teaching high school, my technical skills earned through my education and work experience was a selling point in interviews. One thing I’ve worried about during my teaching career so far is “losing my edge.” I’ve had the thought that the longer I spend as a teacher and not working in my field, the more likely I am to lose skills or knowledge I once had. Maybe this fear is irrational, but I’ve taken some steps to prevent it.
Formal Education
The most straightforward action I’ve taken is to take graduate courses in computer science. During my first couple years teaching I was an advisor for seniors so I spent time looking into different university programs. At the same time I was investigating the requirements to teach dual credit courses. To my dismay and amusement, I was qualified to teach computer science both at the high school and university level but not dual credit (teaching a class that gives both high school and college credit). I had a B.S. in Computer Science and an M.A. in Secondary Education but I needed at least 18 hours at the graduate level in my subject to teach dual credit.
Eventually I found Georgia Tech’s Online Masters of Science in Computer Science (OMSCS) program which appealed to me for many reasons such as the low price tag, completely online nature, awarding the same degree as the on-campus equivalent without any special “online” designation and a wide range of interesting courses available. I’ve gotten to brush up in some areas like databases, artificial intelligence and information security, take classes relevant to my career as an educator like education technology and human-computer interaction and explore new topics I wasn’t exposed to in undergrad like machine learning. I feel like I’m getting to double dip: I’m learning content as a student in the program and I’m paying close attention to how these courses are run to think more about my own pedagogical practices.
Reading
I love learning from books. There are many must-reads like Code by Charles Petzold, Clean Code by Robert C. Martin, and The C Programming Language by Kernighan & Ritchie (even if C is the primary language you use). Not only do well established, popular books contain valuable knowledge and insights but it gives you common language to use when discussing technical matters with others.
I also enjoy reading more recently written books even if they center around a technology or tool that might not be around (or widely used) in a few years. A book that I attribute to pushing me to pursue computer science as a teenager was the book Game Programming for Teens which taught the basics of Game Programming using a language called BlitzBasic which I haven’t used or heard anyone talk about since I used it during my reading of that book. There’s still lots to be gained from the experience of using specific tools even if you move on to something else later on. Recently, I read a book about using Design Patterns in Unity 2019. I quickly jumped into Game Program Patterns by Robert Nystrom which is excellent.
I also try to diversify what I read. A good book that got me thinking more about ethical considerations of emerging technology was Weapons of Math Destructions by Cathy O’Neil. And there’s more to read than just books. There’s a ton to learn from articles online and blogs. I particularly like seeing blogs from other CS teachers like Mike Zamansky and Alfred Thompson.
Sharing
In addition to reading what other people have to say, sharing what I have to offer has been crucial in my personal development as well. Writing about my experiences in a blog has been a good way to stop and reflect and get something more out of those experiences.
I also share links to things I’m working on on social media like twitter. So far, I usually don’t get much feedback but the little I’ve received has been quite useful. I’ve thought about making an explicit ask of specific people to take a look and give me feedback since it is so valuable. I also understand that it’s a significant ask so I want to not do it too often and try to offer something of value to the community in return.
Something I have only done a couple times but would like to do more of is giving talks at conferences. At LexPlay (Game convention in Central Kentucky), I shared some experience using video games as a mode of learning with some fellow teachers. I also gave two talks (one regular and one “lightning”) at PyCon Thailand. One was about teaching with Python. The other was about using programming skills to help with language learning (It was only 5 minutes but I gave that talk in Thai which was pretty terrifying but worthwhile). I also showed off a game I made at the Louisville Arcade Expo which was an incredibly fun way to showcase a project I had made. Something I’ve recently begun is streaming myself working on some of my projects on sites like Twitch and YouTube. Even if there are few or no viewers, it helps me to talk through my process out loud as if I were explaining it to someone else.
Side Projects
I think probably the most important thing I’ve done to keep developing my programming skills is… programming. Time is a precious commodity. So, spending time outside work hours working on side projects can be tough but enjoyable if it’s something you’re really into. I have also spent planning time during the school day working on relevant projects like demos for students and tools like random name generators, group selection helpers and programming challenges with automated tests on repl.it.
Outside of work I’ve participated in game jams like Global Game Jam, made a Thai language learning app for Android and just generally fiddled around with tools like p5js, codepen.io and Unity. By trying to use tools I’m unfamiliar with I can experience the pain of setting up new and sometimes confusing software just like my students do. I also get to experience the joy of finally getting things to work.
Teaching a variety of courses
There are definitely pros and cons of teaching a large number of courses. It would be nice to have a semester teaching multiple sections of the same course or teaching the same courses for several years in a row to be able to reduce the workload and time spent on planning, curriculum design and creating assessments and rubrics but there’s a benefit to constantly changing it up as well.
I’ve only been teaching for 5 years but I’ve already taught Computational Thinking, Computer Programming, Web Development, Robotics, Design Technology, and IB Computer Science (Year 1 and 2, Standard Level and Higher Level). In addition to IB I’ve taught under the Common Core in the U.S. and British Columbia curriculum in a Candian overseas school.
I feel that I get a chance to learn as I review code that students produce. I have gotten better at paying attention to detail. I have to make robust tests since students will create all sorts of unpredictable code that could pass simple tests but still be incorrect. I have to learn common misconceptions and anticipate them.
I’ve been teaching math too: Algebra I and II, Geometry, Precalculus and Calculus. Every new topic I teach, I feel I get a deeper understanding of the content and I grow in my ability to relate a wide variety of topics to students. I try to make connections between and within content and to the outside world. In my math classes I always try to sneak some computer science in and in my CS classes I sneak math in.
Collaboration
In addition to combining CS and Math content in the classes I teach personally, I’ve found that I get even more out of cross-curricular work when collaborating with teachers in different content areas. I no longer have an expert view of the whole problem domain, I have to learn to work with others to create something better than either of us could’ve done alone.
I’ve worked with an English teaching colleague to have students develop Choose-Your-Own-Adventure stories in HTML in our Web Development class. They also made Mad Libs in PHP and Buzzfeed style Top 10 lists populated with data from student created mysql databases. They used CSS to style their projects to help convey theme and mood.
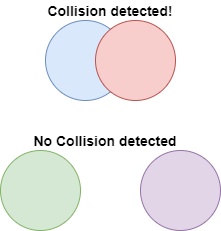
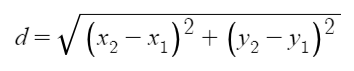
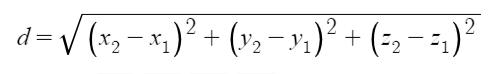
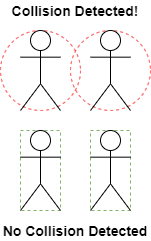
I’ve collaborated with a Physics teacher to create visualizations and we got our students working together to make physics simulations for their final projects where my students made sure the simulations worked properly and allowed for customization of parameters while her students were the content experts and made sure the physics concepts were portrayed accurately.
Conclusion
A common theme in all of the ways I’ve tried to grow as a computer scientist and as an educator is that I always try to stay curious and try to go outside my comfort zone doing and learning new things. I try to put my learner hat on and not take myself too seriously. It’s also important to always step back and reflect to get the most out of every experience and to celebrate the successes along the way. I love what I do and I look forward to continuing to explore more topics over the years and sharing my accumulated expertise with others.